さておまいら ロゴなんぞにこだわってみないか? その2
投稿者: kage1215
投稿日:2013/11/10 23:39
kage1215
投稿日:2013/11/10 23:39
その1 焼き印ぽい方法 http://blog.rmake.jp/kage1215/4811
超怖い先生の授業中とかけまして
パンを作る工程とときます
そのこころは
どっちも、寝たら(練ったら)ヤキ(焼き)を入れるんです
(Φ華Φ)<かめっちです (キリッ
(作Д者)<やばいね
yukiyashiroさん
が作ったゲームタイトル画面かっこ良くね!
(Φ華Φ)<特にロゴの部分かっこよすぎて
ぶどう汁がでるね ブシャ~~~~~~
(作Д者)<というわけで、前回全く反響がなかったけどさヽ( ´ー)ノ フッ
今回はネオンぽいやつを作ってみるよ~
(Φ華Φ)< 作ってみてあれだけど、 おらの町にはネオンがない
仕様ソフト Paint.NET
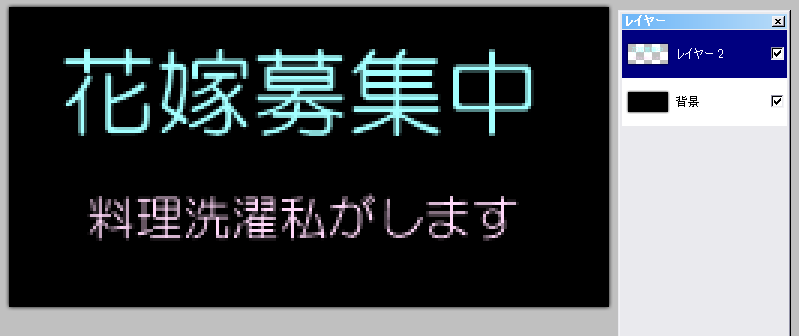
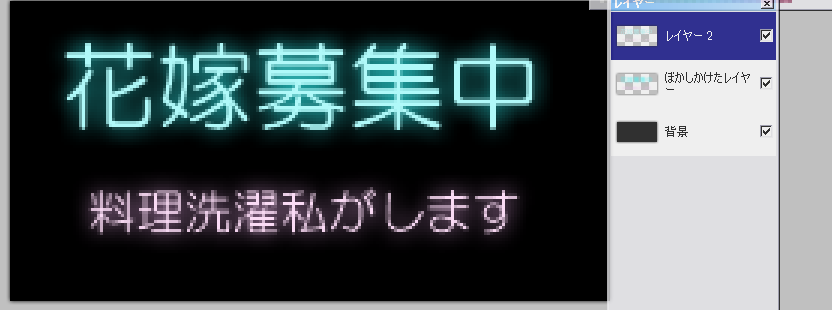
1.まずは新しいレイヤー2つを作成する。
2.一番下のレイヤーに背景色を塗ります
3.上のレイヤーに文字を入れます
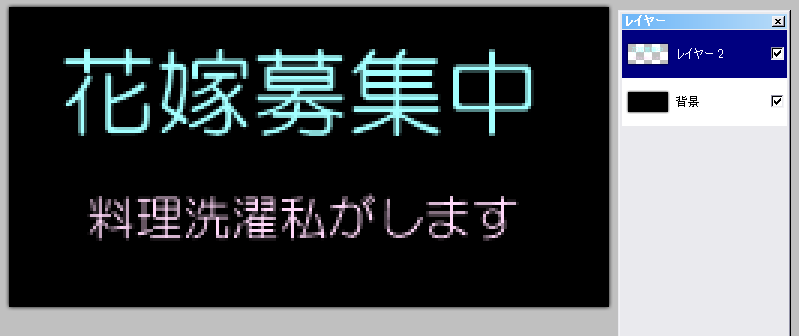
ここまで

文字色は背景色と反対の色のほうがきれいに出ます。
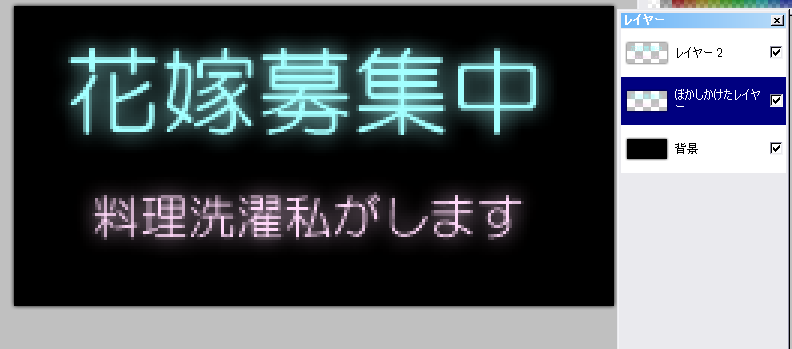
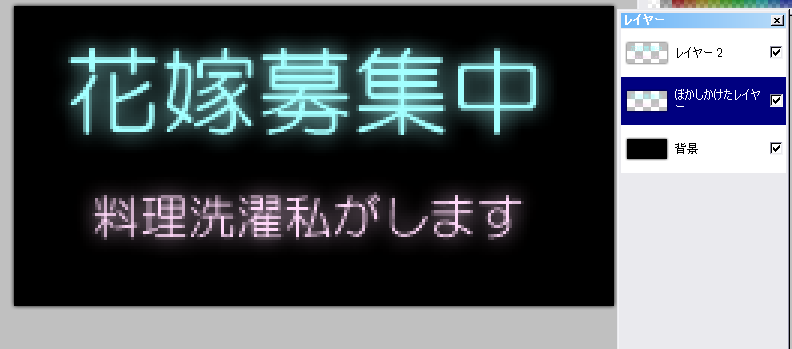
4.文字のレイヤーをコピーして下の方のレイヤーに
ぼかし(あるならガウスぼかし)を適度にかけます。

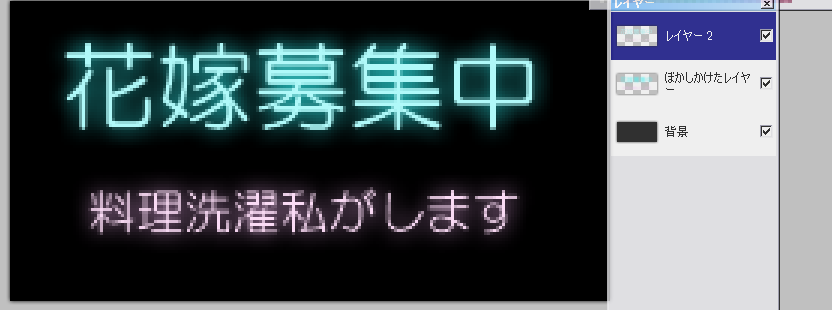
5.まあこれでもいいのですが
文字のレイヤーの【鮮やかさ】をちょっと下げて
ぼかしたレイヤーの方は【鮮やかさ】をそこそこに上げると
もっとはっきりネオンぽくなります

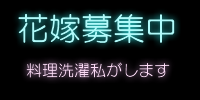
完成品

(Φ華Φ)< ところで、yukiyashiroさんみたいじゃないぶっど~!!
(作Д者)< まあ待てまだ慌てる時間じゃない
この技法を応用して、それっぽく仕上げるのだ!!
(Φ華Φ)< きょっほぉ~う
1.まずは新しいレイヤー2つを作成する。
2.一番下のレイヤーに背景色を塗ります
3.上のレイヤーに文字を入れます
ここまでは先ほどと一緒です

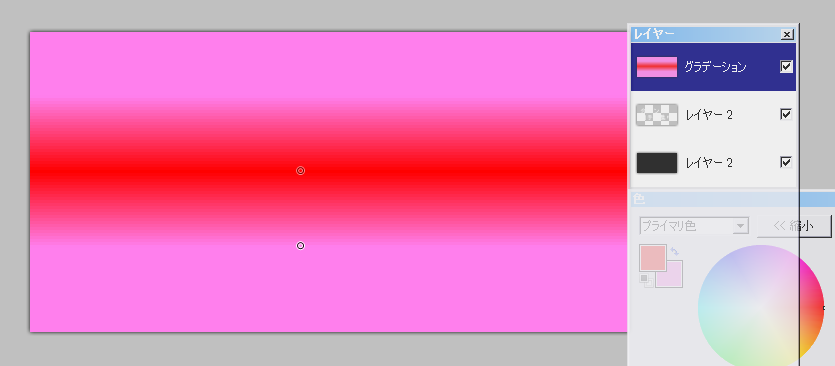
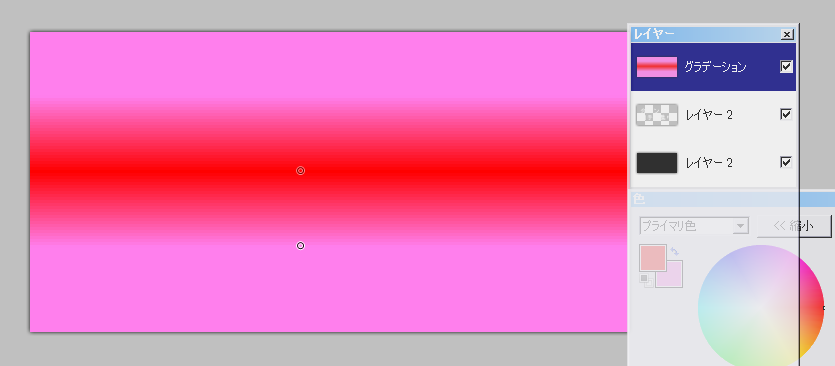
4.次に新しいレイヤーを作成し
適当にグラデーションを掛けましょう

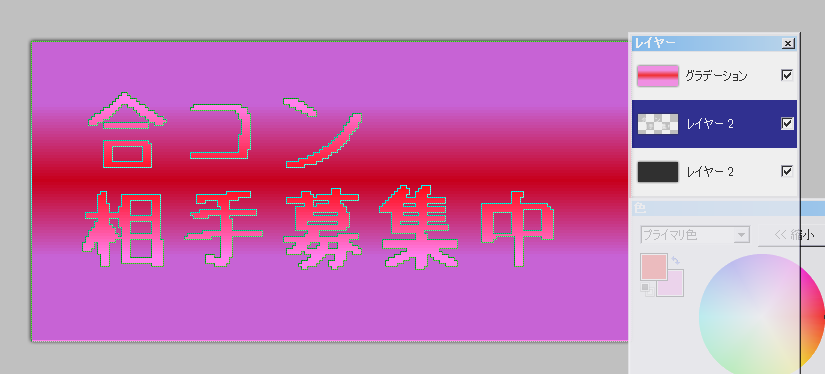
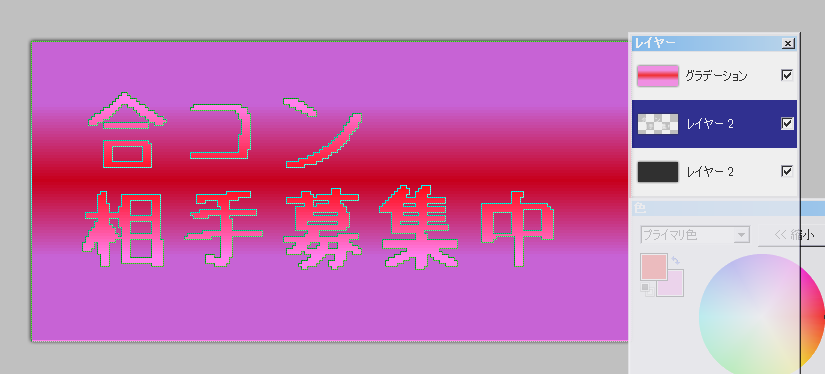
5.ココがポイント
文字を書いたレイヤーの不透明部分を選択して
グラデーションのレイヤーを選択

そしてDeleteボタンを押しましょう。

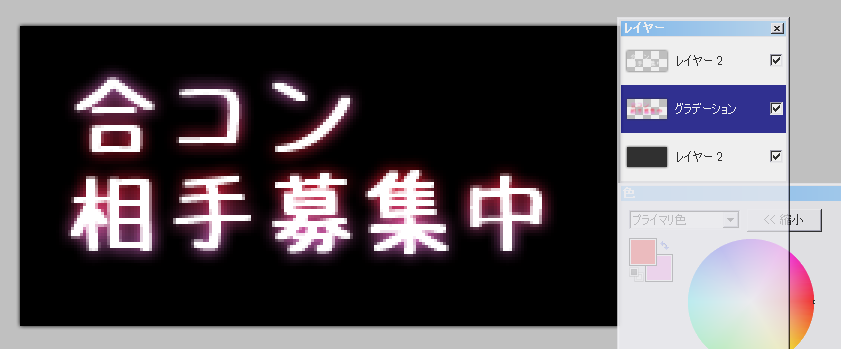
(Φ華Φ)< おおぉ~ グラデーションの文字ができたぶっど~
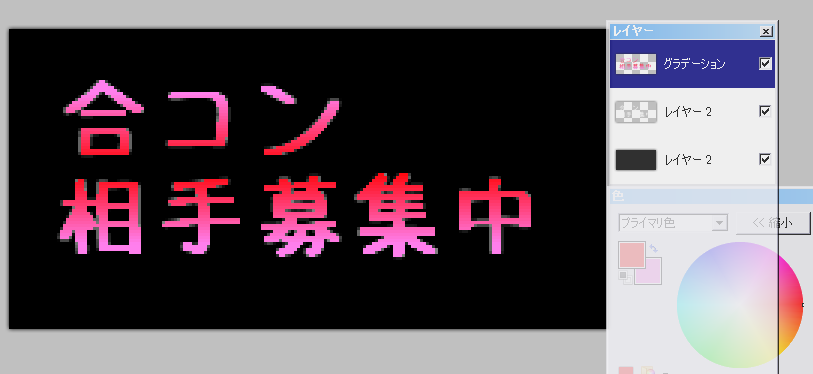
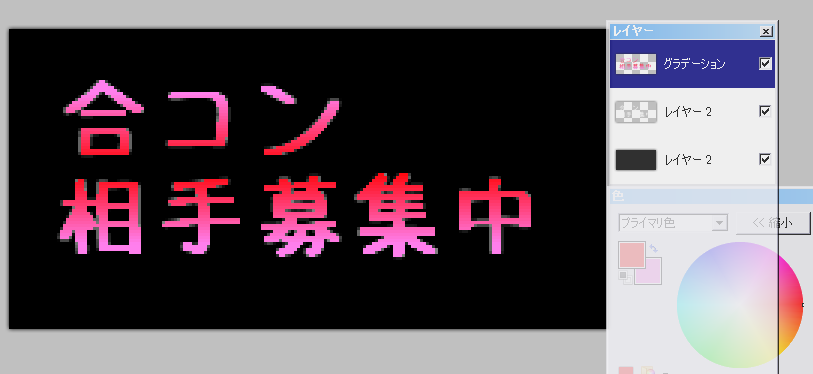
6.まあこれはこれで良いのですが
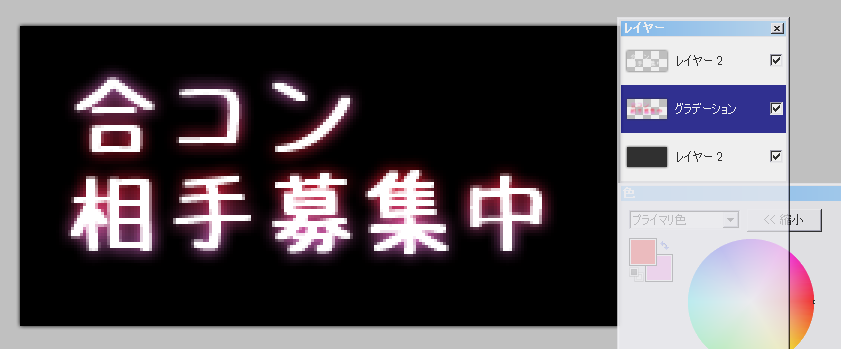
文字レイヤーの下にグラデーションのレイヤーを移動させて
先ほどのようにぼかしをかけます

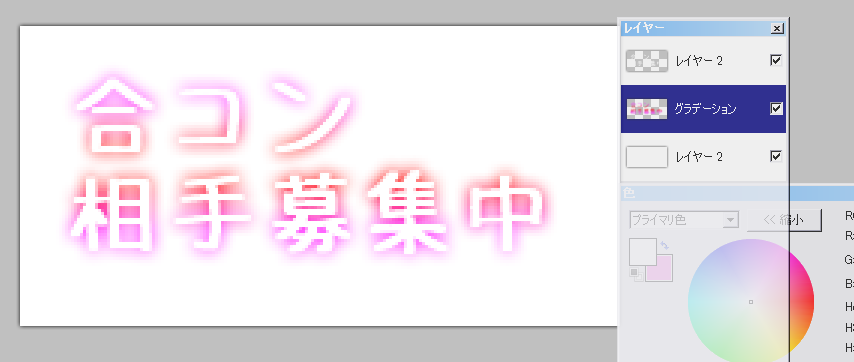
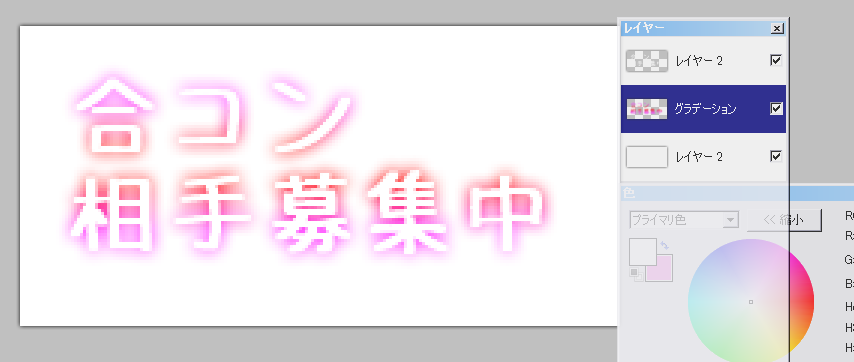
7.こちらは白背景
先ほどのように【鮮やかさ】をちょっといじって調整します

( 作`д者´)キリッ<この手法を応用すると
いろんなロゴが作成できます いろいろ試してみましょう。
(Φ華Φ)< ところで、なんで作者の生え際も
ぼかしがかかってるぶっど~~~~~~~?
≡≡≡≡≡≡≡≡≡≡≡≡≡≡⊂⌒つ作Д者) つ)`華Φ)・;.、
ツイート
超怖い先生の授業中とかけまして
パンを作る工程とときます
そのこころは
どっちも、寝たら(練ったら)ヤキ(焼き)を入れるんです
(Φ華Φ)<かめっちです (キリッ
(作Д者)<やばいね
yukiyashiroさん
が作ったゲームタイトル画面かっこ良くね!
(Φ華Φ)<特にロゴの部分かっこよすぎて
ぶどう汁がでるね ブシャ~~~~~~
(作Д者)<というわけで、前回全く反響がなかったけどさヽ( ´ー)ノ フッ
今回はネオンぽいやつを作ってみるよ~
(Φ華Φ)< 作ってみてあれだけど、 おらの町にはネオンがない
仕様ソフト Paint.NET
1.まずは新しいレイヤー2つを作成する。
2.一番下のレイヤーに背景色を塗ります
3.上のレイヤーに文字を入れます
ここまで

文字色は背景色と反対の色のほうがきれいに出ます。
4.文字のレイヤーをコピーして下の方のレイヤーに
ぼかし(あるならガウスぼかし)を適度にかけます。

5.まあこれでもいいのですが
文字のレイヤーの【鮮やかさ】をちょっと下げて
ぼかしたレイヤーの方は【鮮やかさ】をそこそこに上げると
もっとはっきりネオンぽくなります

完成品

(Φ華Φ)< ところで、yukiyashiroさんみたいじゃないぶっど~!!
(作Д者)< まあ待てまだ慌てる時間じゃない
この技法を応用して、それっぽく仕上げるのだ!!
(Φ華Φ)< きょっほぉ~う
1.まずは新しいレイヤー2つを作成する。
2.一番下のレイヤーに背景色を塗ります
3.上のレイヤーに文字を入れます
ここまでは先ほどと一緒です

4.次に新しいレイヤーを作成し
適当にグラデーションを掛けましょう

5.ココがポイント
文字を書いたレイヤーの不透明部分を選択して
グラデーションのレイヤーを選択

そしてDeleteボタンを押しましょう。

(Φ華Φ)< おおぉ~ グラデーションの文字ができたぶっど~
6.まあこれはこれで良いのですが
文字レイヤーの下にグラデーションのレイヤーを移動させて
先ほどのようにぼかしをかけます

7.こちらは白背景
先ほどのように【鮮やかさ】をちょっといじって調整します

( 作`д者´)キリッ<この手法を応用すると
いろんなロゴが作成できます いろいろ試してみましょう。
(Φ華Φ)< ところで、なんで作者の生え際も
ぼかしがかかってるぶっど~~~~~~~?
≡≡≡≡≡≡≡≡≡≡≡≡≡≡⊂⌒つ作Д者) つ)`華Φ)・;.、
コメントする
コメントするには、ログインする必要があります。
コメント一覧
うぉっ!ありがとうございます!
自分でも気に入ってるタイトル画面なので嬉しいです^^
ネオンというイメージもあるのですね!
私は白文字の下に「ガウスぼかし」を気に入るまで重ねます。
重ねるとどんどん濃くなって白文字とのコントラストが綺麗になって…
楽しい作業!!笑
「きょっほぉ~う」っていいですね!!笑
自分でも気に入ってるタイトル画面なので嬉しいです^^
ネオンというイメージもあるのですね!
私は白文字の下に「ガウスぼかし」を気に入るまで重ねます。
重ねるとどんどん濃くなって白文字とのコントラストが綺麗になって…
楽しい作業!!笑
「きょっほぉ~う」っていいですね!!笑
しかし、「花嫁募集中 料理洗濯私がします」というのは、なんかじわじわ来る例文ですねw
やっぱり人間もゲームも、最初の印象が大事ですよね。
・・・そう人間の印象もね・・・(中ω中)フフフ………