『Pencil Battler!!』 メインメニュー構想
投稿者: diver_ryu
投稿日:2014/01/12 23:45
diver_ryu
投稿日:2014/01/12 23:45
(^q^)だいわーぃううえうおー ……失礼、DIVER_RYUですよ。
具体的な構想を固めながら、筆を走らせる今日この頃。
今回は具体的かつ基本的なゲーム画面、システムの構想をメモと共に上げて行きます。

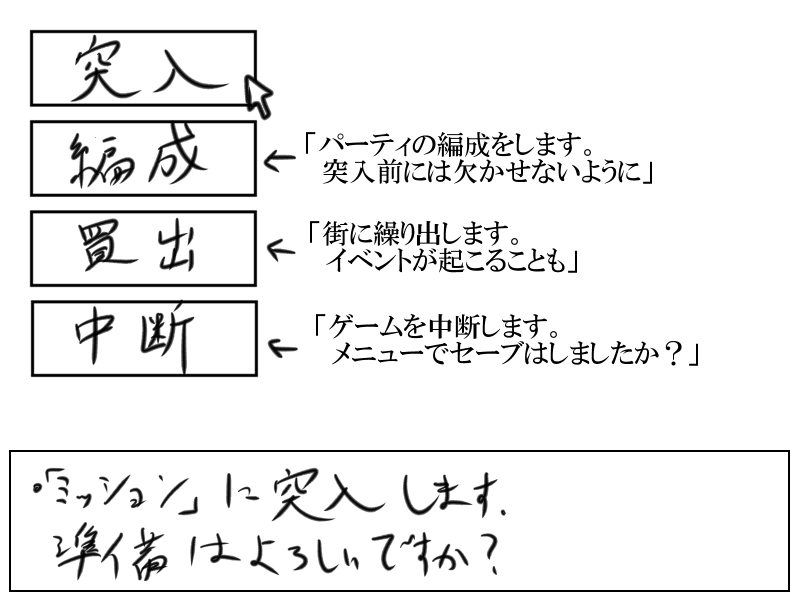
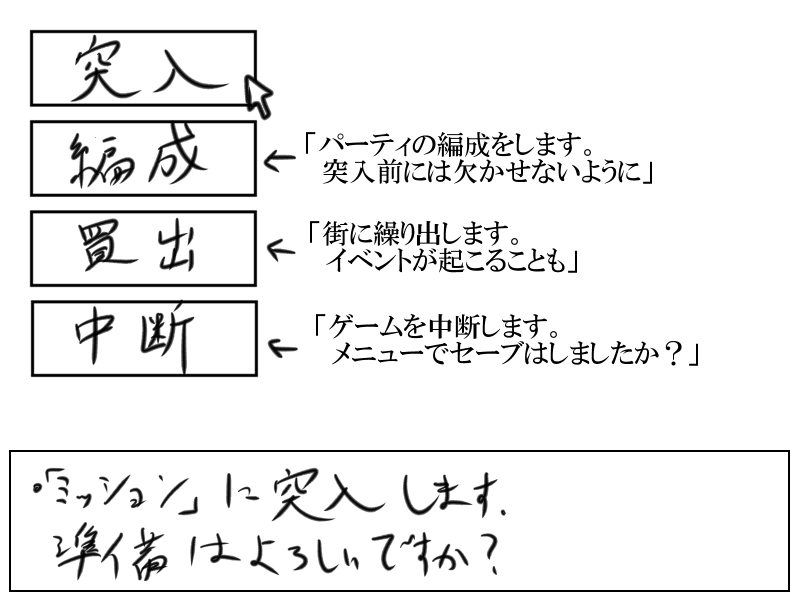
まずはメインメニュー(仮)です。
実装する時は流石にちゃんと着色、デザイン致します。
それぞれの内容は説明書きの通り。
カーソルを合わせると出るようにしたいです、
というか基本的にはマウスで操作という形にしようと考えております。
スクリプトコマンド見る限りコレは出来そうな予感……。
では次に、それぞれのメニューの先に行ってみましょう。

「突入」をクリックするとこのような画面に変わります。
背景も変わるようにすると良いかもです……出来るかな?
大きな窓はミッションタイトルです。
「試練のほら穴」はチュートリアルミッションの仮題、
その他は適当に散りばめたモノです。
ある条件を満たせば新たなミッションに挑戦出来るようにするつもりです。
ミッションの詳しい内容は後日のブログで。
コロシアムは……ある程度ミッションをこなした人のみにしましょうかw
オンライン対戦ってどうやってやるんでしょう。

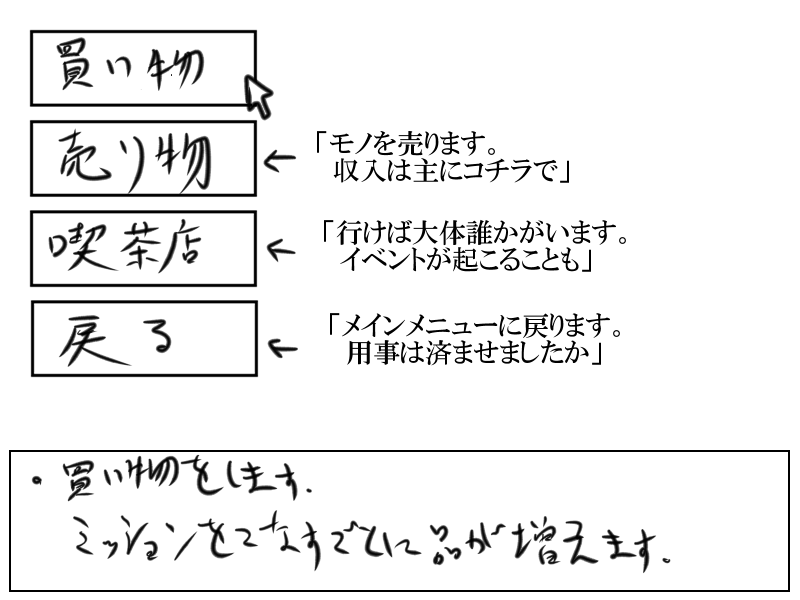
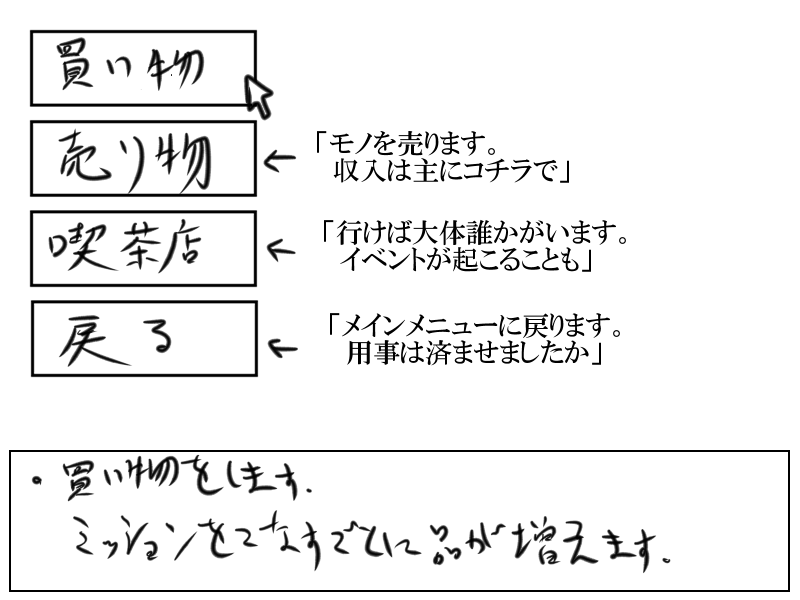
「買出」メニューはこちら。
それぞれの内容は画像に記された通りで御座います。
なお、購入したモノやドロップアイテムは全て「倉庫」に納めようと思っております。
そして売りさばけるアイテムも倉庫の中のモノに限定しようかと。
「喫茶店」はミッション以外でのイベントが起こる場所で御座います。
ある条件を満たすことでイベントが起こるようにする予定です。

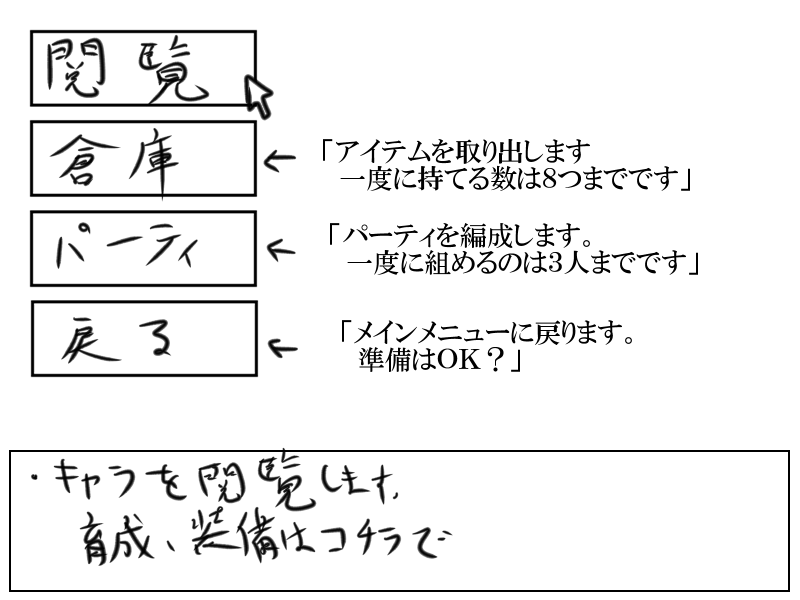
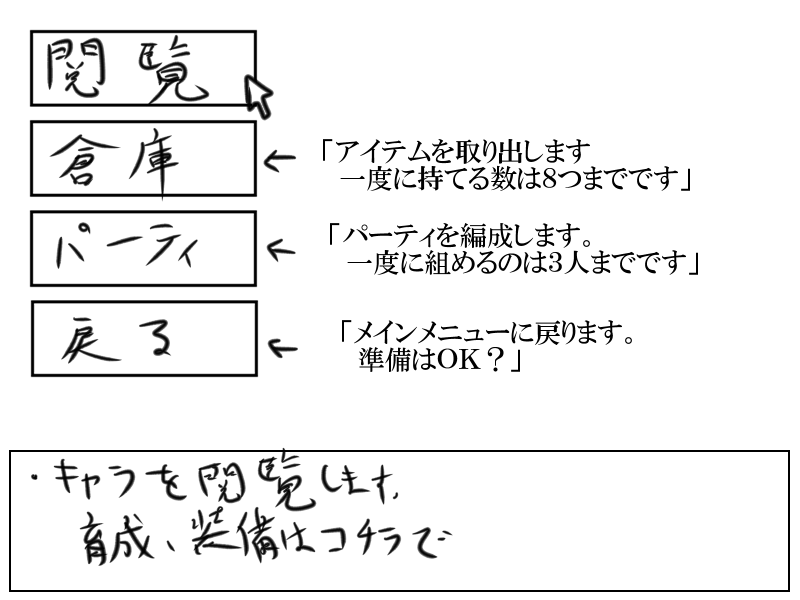
最後に「編成」画面。内容はやはり画像の説明書きを参照に。
なお持てるアイテムは8つですが、アクセサリキャップだけで3つ埋まります。
無論アクセサリキャップを使わなければそれだけ多くコマンドが使えますが、
その辺の兼ね合いが重要になってくることでしょう。
では皆々様、少しずつまとめて参りますのでまた協力のほど、お願いします。
ツイート
具体的な構想を固めながら、筆を走らせる今日この頃。
今回は具体的かつ基本的なゲーム画面、システムの構想をメモと共に上げて行きます。

まずはメインメニュー(仮)です。
実装する時は流石にちゃんと着色、デザイン致します。
それぞれの内容は説明書きの通り。
カーソルを合わせると出るようにしたいです、
というか基本的にはマウスで操作という形にしようと考えております。
スクリプトコマンド見る限りコレは出来そうな予感……。
では次に、それぞれのメニューの先に行ってみましょう。

「突入」をクリックするとこのような画面に変わります。
背景も変わるようにすると良いかもです……出来るかな?
大きな窓はミッションタイトルです。
「試練のほら穴」はチュートリアルミッションの仮題、
その他は適当に散りばめたモノです。
ある条件を満たせば新たなミッションに挑戦出来るようにするつもりです。
ミッションの詳しい内容は後日のブログで。
コロシアムは……ある程度ミッションをこなした人のみにしましょうかw
オンライン対戦ってどうやってやるんでしょう。

「買出」メニューはこちら。
それぞれの内容は画像に記された通りで御座います。
なお、購入したモノやドロップアイテムは全て「倉庫」に納めようと思っております。
そして売りさばけるアイテムも倉庫の中のモノに限定しようかと。
「喫茶店」はミッション以外でのイベントが起こる場所で御座います。
ある条件を満たすことでイベントが起こるようにする予定です。

最後に「編成」画面。内容はやはり画像の説明書きを参照に。
なお持てるアイテムは8つですが、アクセサリキャップだけで3つ埋まります。
無論アクセサリキャップを使わなければそれだけ多くコマンドが使えますが、
その辺の兼ね合いが重要になってくることでしょう。
では皆々様、少しずつまとめて参りますのでまた協力のほど、お願いします。
コメントする
コメントするには、ログインする必要があります。
流れ画面ですね
ここで大切なのは、
各ボタンに表示するメッセージ
説明がなくても何をするのか
わかりやすくすることがポイントです
例えば、最初の「突入」
これは直感的に内容が分かりにくいメッセージです
いったいどこへ突入するのでしょうか
これよりは「対戦」とか「大会」といった
メッセージの方が意味が通じやすくなるかと思います
「買出」も文字数的なデザインの拘りが
ないのであれば純粋に
「商店街」の方が通じやすいでしょうか
「喫茶店」もあるわけですし
改めて、メニューの名称を考えておくことと致します。