スクリプト/メッセージウィンドウ矩形設定
最終投稿者: yukiyashiro
更新:2013/09/19 21:33:45
yukiyashiro
更新:2013/09/19 21:33:45
メッセージウィンドウのサイズ・位置を自分で設定する方法です。
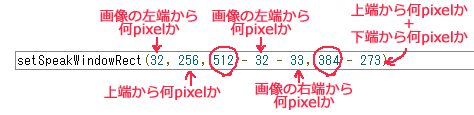
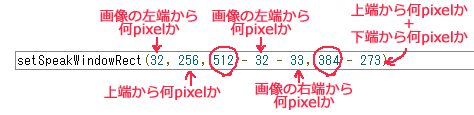
関数リファレンス→メッセージウィンドウ矩形設定(setSpeakWindowRect関数)
上にメッセージウィンドウを表示したい時

いつもの場所に表示したい時


○で囲まれた数字は「画面全体」の「横幅(512ピクセル)」と「縦幅(384ピクセル)」を
表しており、ほとんどの場合、変えません。
これは2DRPGの画面サイズで、ノベルゲームは「横幅(800ピクセル)」と「縦幅(600ピクセル)」となります。

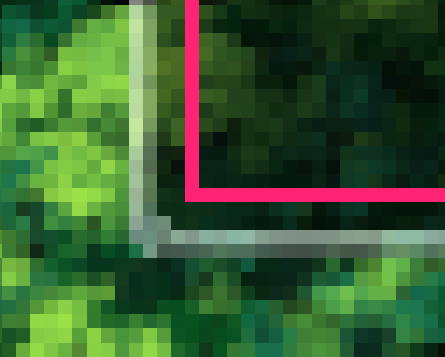
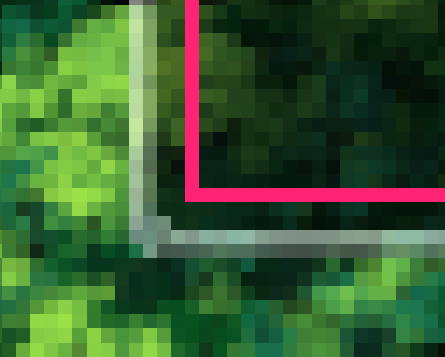
この時、ピンクの線で表記された四角のサイズが設定されます。
一番外の白い枠線から4ピクセル目のサイズです。
ツイート
関数リファレンス→メッセージウィンドウ矩形設定(setSpeakWindowRect関数)
上にメッセージウィンドウを表示したい時

setSpeakWindowRect(32, 17, 512 - 32 - 33, 384 - 273)
いつもの場所に表示したい時

setSpeakWindowRect(32, 256, 512 - 32 - 33, 384 - 273)

○で囲まれた数字は「画面全体」の「横幅(512ピクセル)」と「縦幅(384ピクセル)」を
表しており、ほとんどの場合、変えません。
これは2DRPGの画面サイズで、ノベルゲームは「横幅(800ピクセル)」と「縦幅(600ピクセル)」となります。

この時、ピンクの線で表記された四角のサイズが設定されます。
一番外の白い枠線から4ピクセル目のサイズです。
コメントする
コメントするには、ログインする必要があります。
コメント一覧
コメントはありません。