効果アニメ素材
最終投稿者: yukiyashiro
更新:2013/11/06 18:21:51
yukiyashiro
更新:2013/11/06 18:21:51
クリップした効果アニメ画像を使う
効果アニメ画像をクリップして使う場合、いくつかの手順が必要です。
このページでは素材をクリップして表示させるまでを解説します。
Rmakeでは素材を自作し公開することができ、
他の作者さんが公開した素材を「クリップ」して使うことができます。

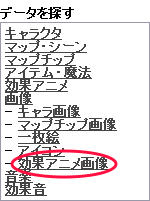
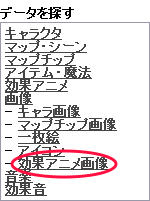
左のフレームの「効果アニメ画像」で探すことができます。
使いたい画像があったら画像の右上の方にある「クリップする」を選択してクリップします。
※よかったら素材の感想や感謝を伝えてください!作者さんの励みになります。

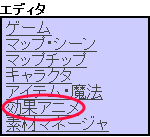
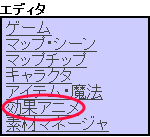
次に「ゲームを作る」→「効果アニメ」を開きます。

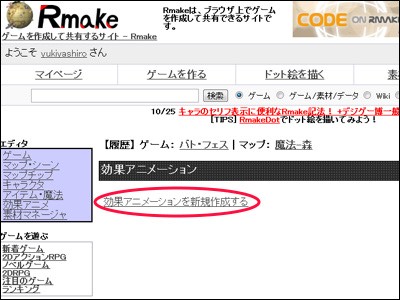
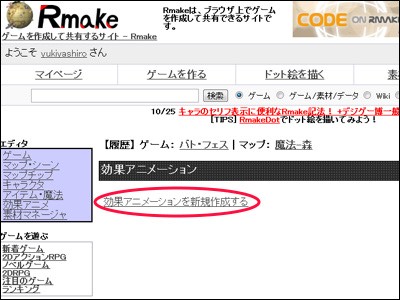
「効果アニメーションを新規作成する」をクリックします。

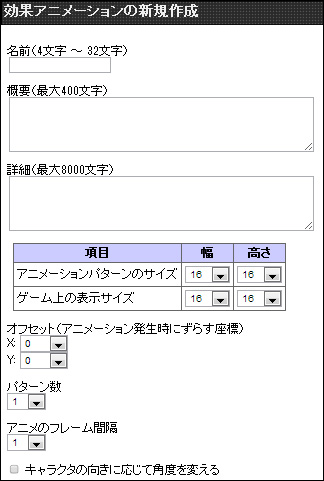
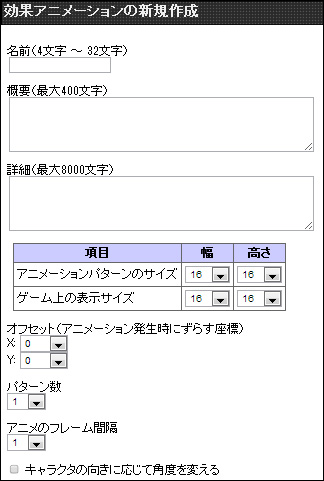
このような画面が出てきます。
クリップした画像の詳細に合わせて、サイズとパターン数を変更します。
※この項目が間違っていると表示されなかったり、表示がおかしくなります。
(詳細設定は後で変えることができます)
パターンサイズやパターン数の詳細
画像サイズとパターン数の決まりごと
※これ以外のサイズ・パターン数だと表示されません。

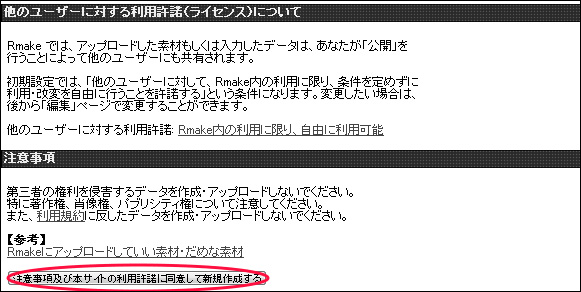
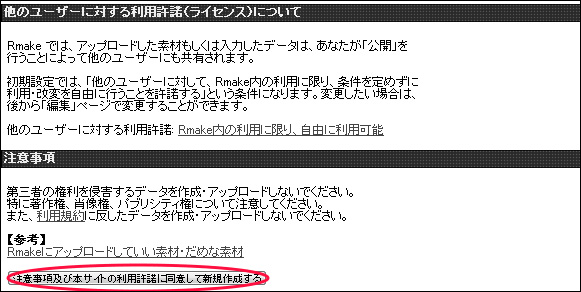
必要な部分を編集して「注意事項及び本サイトの利用許諾に同意して新規作成する」をクリックします。
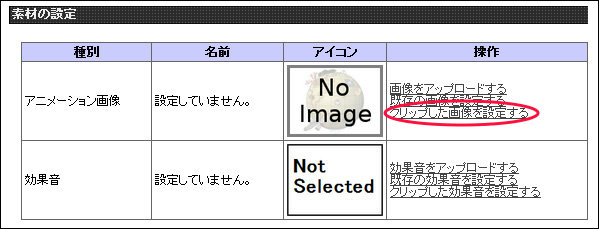
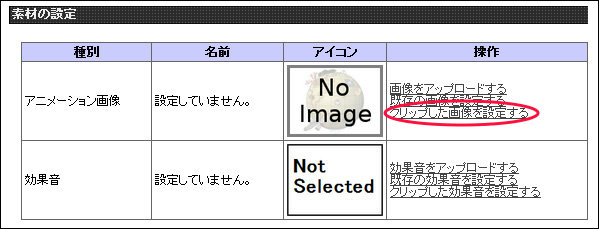
新規作成したら「素材の設定」をします。
この部分にクリップした「効果アニメ素材」を追加します。

画像が登録できたらこれで第一段階が完了です。

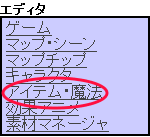
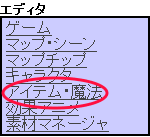
次に「ゲームを作る」→「アイテム・魔法」を開きます。
「アイテム/魔法(スキル)を新規作成する」をクリックし、必要な部分を書き込んで作成します。
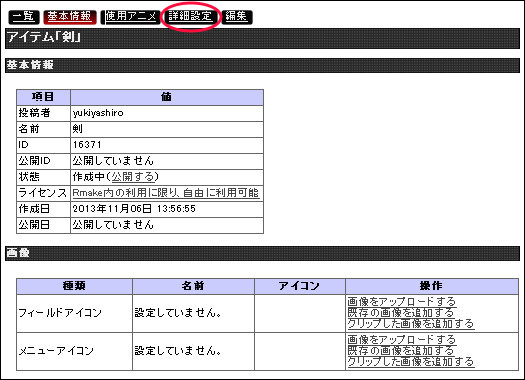
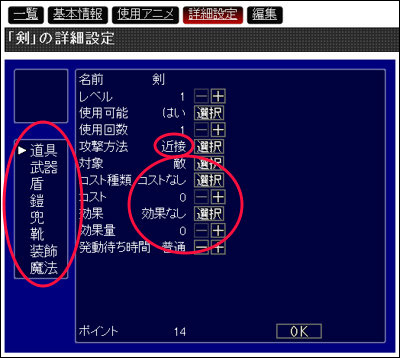
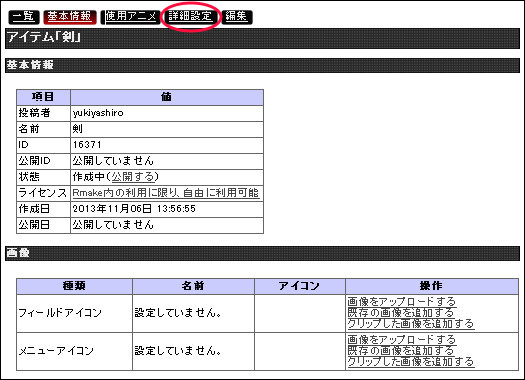
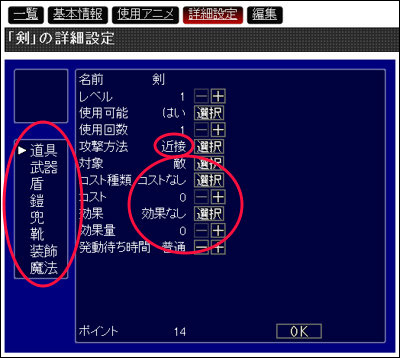
アイテムの作成ができたら「詳細設定」を選択し、以下の項目を設定します。

1.「攻撃方法」が「近接」か「遠距離」かにより、必要な効果アニメ数が変わります。
2.このアイテムの種類(道具・武器・魔法など…)を設定しなければ「武器」や「魔法」として使えません。
3.効果の「対象・種類・効果量・効果」を設定します。
●この数値が0のままだとゲーム中で何も発生しません。


次にこのページの上部の「武器アニメ」をクリックします。
ここで「既存のアニメーションを追加する」を選択し、作成した効果アニメを登録します。
※ 「詳細設定」で「遠距離」に設定した場合、「武器アニメ(効果アニメ)」は
「接近攻撃、遠距離飛行物」と「命中時」を両方とも設定しないと表示されません。
効果アニメ画像を設定したら第二段階が完了です。
最後の作業です。
武器と魔法をキャラクタに追加する必要があります。

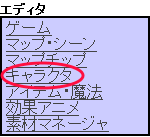
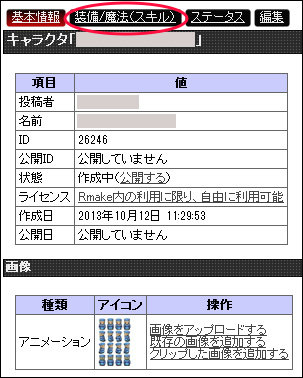
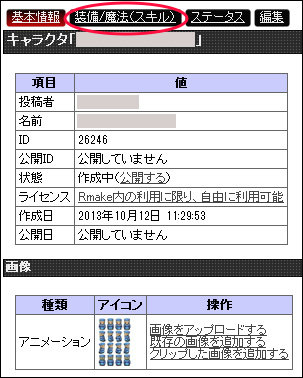
「ゲームを作る」→「キャラクタ」をクリックします。
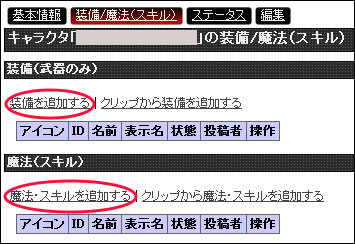
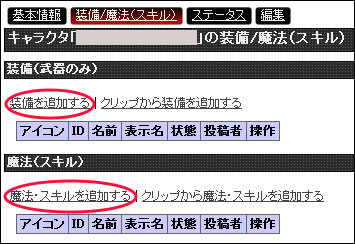
キャラクタを選択したら上部の「装備/魔法(スキル)」を選択します。


装備をキャラクタに追加!これで効果アニメが表示されるようになります!
※プレイヤーキャラ(主人公キャラ)は装備を登録しておいても反映されません。
●「開始スクリプト」で装備させる必要があります。
ツイート
効果アニメ画像をクリップして使う場合、いくつかの手順が必要です。
このページでは素材をクリップして表示させるまでを解説します。
Rmakeでは素材を自作し公開することができ、
他の作者さんが公開した素材を「クリップ」して使うことができます。

左のフレームの「効果アニメ画像」で探すことができます。
使いたい画像があったら画像の右上の方にある「クリップする」を選択してクリップします。
※よかったら素材の感想や感謝を伝えてください!作者さんの励みになります。

次に「ゲームを作る」→「効果アニメ」を開きます。

「効果アニメーションを新規作成する」をクリックします。

このような画面が出てきます。
クリップした画像の詳細に合わせて、サイズとパターン数を変更します。
※この項目が間違っていると表示されなかったり、表示がおかしくなります。
(詳細設定は後で変えることができます)
パターンサイズやパターン数の詳細
画像サイズとパターン数の決まりごと
※これ以外のサイズ・パターン数だと表示されません。

必要な部分を編集して「注意事項及び本サイトの利用許諾に同意して新規作成する」をクリックします。
新規作成したら「素材の設定」をします。
この部分にクリップした「効果アニメ素材」を追加します。

画像が登録できたらこれで第一段階が完了です。

次に「ゲームを作る」→「アイテム・魔法」を開きます。
「アイテム/魔法(スキル)を新規作成する」をクリックし、必要な部分を書き込んで作成します。
アイテムの作成ができたら「詳細設定」を選択し、以下の項目を設定します。

1.「攻撃方法」が「近接」か「遠距離」かにより、必要な効果アニメ数が変わります。
2.このアイテムの種類(道具・武器・魔法など…)を設定しなければ「武器」や「魔法」として使えません。
3.効果の「対象・種類・効果量・効果」を設定します。
●この数値が0のままだとゲーム中で何も発生しません。


次にこのページの上部の「武器アニメ」をクリックします。
ここで「既存のアニメーションを追加する」を選択し、作成した効果アニメを登録します。
※ 「詳細設定」で「遠距離」に設定した場合、「武器アニメ(効果アニメ)」は
「接近攻撃、遠距離飛行物」と「命中時」を両方とも設定しないと表示されません。
効果アニメ画像を設定したら第二段階が完了です。
最後の作業です。
武器と魔法をキャラクタに追加する必要があります。

「ゲームを作る」→「キャラクタ」をクリックします。
キャラクタを選択したら上部の「装備/魔法(スキル)」を選択します。


装備をキャラクタに追加!これで効果アニメが表示されるようになります!
※プレイヤーキャラ(主人公キャラ)は装備を登録しておいても反映されません。
●「開始スクリプト」で装備させる必要があります。
コメントする
コメントするには、ログインする必要があります。
コメント一覧
コメントはありません。